Últimos Artículos
DE LA NEGACIÓN Y EL AUTOENGAÑO…
Por Mariana Areyan Estudié durante un año en EEUU, recuerdo que una compañera colombiana dijo abiertamente que la gente le parecía gorda o más gorda con respecto a la gente de su país de origen, no lo dijo en tono de
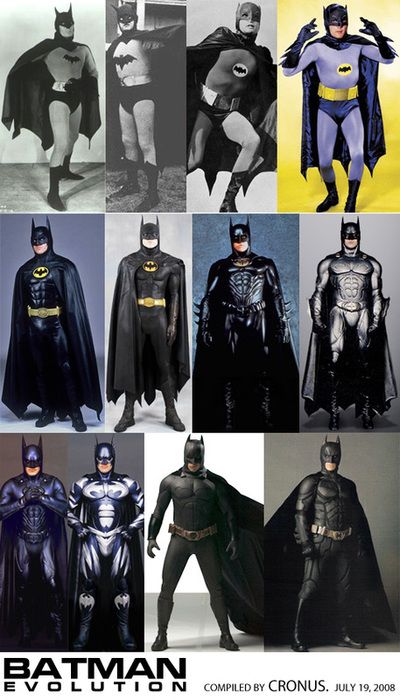
EL BATMAN MÁS CÍNICO
Por Giulio Vita Batman es un personaje que encara bien las consecuencias de aquello que Vargas Llosa ha denominado la civilización del espectáculo. Desde sus inicios, inocentes e idealizados, comenzó como una amalgama entre detective y héroe, mas, en contraposición de
Problemas comunes para un gobierno que…se viene
Por Nassin Castillo Cada vez falta menos, y si bien todos los días parece acortarse e incluso invertirse la brecha entre los dos principales candidatos que hoy pelean por ejercer el cargo de la Presidencia de la República, la ventaja
JULIETTE GHAMRA: “NO ES NECESARIO UNIFORMARSE PARA VERSE BIEN”. POR MARÍA JOSÉ CASTRO
Por María José Castro Juliette Ghamra es venezolana con mezcla de raíces libanesas y españolas. Estudió Letras en la Universidad Central de Venezuela, pero desde muy joven se involucró con el mundo de la moda, y trata de divertirse con
ÁVILA, CERRO ÁVILA
Por Astrid Spósito Esta es la montaña que atraviesa la mirada de cada venezolano. Ese especial y magnifico cerro lleno de historia y característico de una de las ciudades más complicadas del mundo. Caracas es el Ávila con sus
“EL FUTURO NOS ALERTA” UNA NOVELA DE REFLEXIÓN Y CONCIENCIA
Por María Alejandra Rivas Ernesto Marrero es cuentista, fabulista, poeta y novelista venezolano, trae a Guayoyo En Letras su última novela “El futuro nos alerta”, con la intención de que seamos parte de ese cambio que necesita el mundo a nivel
UN DEDO DE CHÁVEZ PARA CARABOBO
Por Rafael Bello Muchos deben recordar las nefastas declaraciones de Jacqueline Faría cuando afirmaba que su nombramiento -a dedo- como Jefa de Gobierno del Distrito Capital, era una loable obra del presidente Chávez, quien había decidido destinar uno de sus
LA REVOLUCIÓN
(A MANERA DE CONCLUSIÓN) Por Javier Ignacio Alarcón Nota: Este es el tercero y último de una serie de artículos sobre el escenario político venezolano. Para entenderlo completamente se deben leer los dos anteriores, ambos publicados en Guayoyo en letras: El
DOS VISIONES: LA BELLEZA NATURAL O PLÁSTICA
Moderado por Marie Lépinoux En los últimos años hemos visto cómo muchas personas que se encuentran en nuestro entorno se han realizado una operación estética. De hecho, una de esas personas puede ser la que está leyendo esta sección de
EL INQUILINO DE LA CASA BLANCA, INVENCIBLE EN REDES SOCIALES. POR FELIPE VALLEJOS
Por Felipe Vallejos El presidente de Estados Unidos, Barack Obama, busca la reelección frente al poco carismático Mitt Romney. Mientras uno quiere permanecer en la Casa Blanca y consolidar las reformas propuestas, el otro aspira al sillón presidencial por primera
EDITORIAL #123: EL ASILO DE ASSANGE
Una de las noticias más importantes a nivel mundial de la semana pasada fue la decisión del gobierno de Ecuador de otorgar “asilo diplomático” a Julian Assange, fundador de Wikileaks, asilado en la embajada de ese país en Londres desde hace
CARACAS + BONITA UN PROYECTO PARA CREAR CIUDAD
Por María Alejandra Rivas Más allá de las cornetas, las bocinas de las ambulancias, las inmensas colas y la gran cantidad de gente que vive en la capital, es imposible decir que cada uno como ciudadano no ama a Caracas, es
VOTA SIN MORDAZA
Por Marie Lépinoux El 25 de julio se realizó una rueda de prensa en El Nacional para dar inicio al concurso de Vota sin mordaza. Este es promovido por la organización Un Mundo sin Mordaza en alianza con Analiticón. Este concurso
PAZ
Por Libertad Leal «Nadie puede darte paz sino tu mismo» Ralph Waldo Emerson Guayoyo en Letras es un espacio abierto para el encuentro de ideas diversas. No necesariamente coincidimos ni somos responsables de los comentarios u opiniones que son publicados.
UNA BARCA DE PAPEL
Por Astrid Spósito Llenamos de mensajes la barca de papel sin pensar que un día se podría hundir. Dejamos suspiros al aire sin un significado verdadero. Vemos el paisaje ante nuestros ojos, los atardeceres, las puestas de sol y los silencios enormes en cada instante. Ahí estás tú,
SARA FRATINI
Por Giulio Vita Sara Fratini es una ilustradora venezolana sin ninguna mala intención, con un humor buena gente y presa de una inocencia que, aun cuando se molesta, sus dibujos la traicionan y convierten la rabia en un chiste. Recientemente ha
CAZADORES DE SOMBRAS
Por Stefania Gil Cuando cayó en mis manos la Saga Cazadores de Sombras y empecé a leerla, sentí que estaba entrando en un mundo de fantasía completamente nuevo, en donde los personajes, a pesar de ser adolescentes, fueron fenomenales, permitiéndome devorarme
NUEVO CICLO DE AVENTURAS
Por Ricardo Espinoza Guayoyo en Letras es un espacio abierto para el encuentro de ideas diversas. No necesariamente coincidimos ni somos responsables de los comentarios u opiniones que son publicados.
N.P.: A PONERSE LOS TACONES PARA CELEBRAR LAS 15 DE IMPROVISTO
Caracas 31 julio 2012.- A partir del 17 de agosto y hasta el 30 de septiembre, el público general (a partir de los 16 años) podrá disfrutar de la decimoquinta temporada de Improvisto en el Centro Cultural Corp Group, B.O.D. los viernes y sábados a las
¿CON QUÉ SE COME ESTO DEL MERCOSUR?
Por Andrés Abreu En días anteriores, el presidente Hugo Chávez viajó a Brasil para concretar por fin la entrada de Venezuela al Mercosur. Entre opiniones encontradas se adhiere nuestro país a este bloque luego de tanto tiempo intentado ingresar. Dentro de